Data PipelineがUSリージョンで使えるようになっていました。
Data Pipelineはデータの移動と加工を定期的なスケジュールで処理できるためのワークフローを定義できるサービスだそうです。
前の記事では、ApacheのログをS3に流してEMRでマージと集計を行いました。
そのときはEMRのコマンドラインで対象日時をコマンド引数に渡す形にするところまでで終わりました。
これを日次で行うとすると、そのコマンド呼出をどこかの端末のcronに設定するような形になると思います。
Data Pipelineを使うと、そういったcronなどの実行コントロールをEC2やローカル端末などのOS内部ではなく、AWSのサービス上に持つことができます。
それでは前回行ったことをData Pipelineで同じようにやってみます。
設定
AWSコンソールでリージョンを「N.Virginia」にします。
ServicesのDeployment&ManagementにData Pipelineがあるので、クリックします。
Data Pipelineの画面が開き、Create Pipelineというボタンがあるのでクリックします。
するとData Pipelineの初期入力画面が表示されます。
ここではPipelineの名前と、スケジューリングのタイプを選択します。
Select Schedule Typeでは、Time SeriesととCronという2つのスタイルが選べます。
TimeSeriesは設定したスケジュールの終わりに処理が実行され、cronは設定したスケジュールの最初に実行されるようです。
ここではcronスタイルを選択します。
また、DataPipeline自体や、DataPipelineの処理をうけもつEC2などにIAMを紐付けたい場合はRoleで設定します。
「Create New Pipeline」をクリックすると、新しいPipelineが作成され、Pipelineコンソールが開きます。
Pipelineの一覧画面が表示されいて、いま作ったPipelineが一つ登録されています。
細かい項目を設定するため、「View Pipeline」をクリックします。
するとPipelineの設定画面が表示されます。
基本的には左ペインで要素を追加して、右ペインで詳細を設定していき、処理をつなげていく流れです。
基本的には、ヘッダの「Templates」ボタンを押すと、いくつかの典型的なプリセットが用意されているので、それを元に設定していけばいいのですが、今回は1からセットしてみます。
基本的には、ヘッダの「Templates」ボタンを押すと、いくつかの典型的なプリセットが用意されているので、それを元に設定していけばいいのですが、今回は1からセットしてみます。
要素には主に以下のような種類があります。
Activity:処理を表す要素です。データコピー、EMR、HIVE、シェルコマンドが選べます。
DataNodes:処理の入力と出力をあらわすデータの要素です。DynamoDB、S3、MySQLが選べます。
Schedule:実行タイミングの要素です。実行間隔と処理期間を設定します。
Resources:処理を実行する環境要素です。EMRとEC2が選べます。
Precondition:処理のを行うかどうかの前提条件の要素です。DynamoDBやS3の存在チェックやシェル、SQLなどで自前のチェックなどが選べます。
Others:上記以外の設定項目を適宜設定できます。上記の要素の設定項目が依存している設定が半自動的に追加されます。
それではまず最初の要素を追加していきます。
DataNodes
ヘッダからactivityかdata nodeを追加できるようになっています。
ここでは、ログの入力元と出力先のdata nodeを追加するので、「Add data node」を3回クリックします。
すると3つのdata nodeが配置され、右側のペインにそれぞれの項目が現れます。
このうちの最初の1つは前回fluentdがログを流し込む入力元のバケットになります。
Nameにlogと入力し、TypeでS3DataNodeを選択します。
Scheduleに「Create new: Schedule」があるので、それを選択します。
するとSchedulesに新規にSchedule要素が追加されます。
また、Directory Pathにfluentdが流しこむ先のS3フォルダパスを記載します。
パスはYYYY-MM-ddで保存されるので、動的になりますが、Data Pipelineでは#{expressions}の形式で変数を割り当てられるようにExpressionという仕組みがあるので、それを利用して、
s3://memorycraft-us-log/logs/#{@scheduledStartTime.format('YYYY-MM-dd')}/
と設定します。
#{@scheduledStartTime.format('YYYY-MM-dd')} の部分がExpressionにあたり、処理予定開始日時をYYYY-MM-ddの形にフォーマットした文字列が代入されます。
また、Data Formatを指定します。create new: Data Formatを選択すると、Others用紙に新規データフォーマットの項目が作成されます。
これで1つdata nodeの設定ができました。現在以下のようになっています。
Name:log
Type:S3DataNode
Schedule:DefaultSchedule1
DirectoryPath:s3://memorycraft-us-log/logs/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:DefaultDataFormat1
同じように、2つの出力先も以下のように設定します。
Name:log-archive
Type:S3DataNode
Schedule:DefaultSchedule1
DirectoryPath:s3://memorycraft-us-log-archive/archive/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:create new: DataFormat
Name:log-stats
Type:S3DataNode
Schedule:DefaultSchedule1
DirectoryPath:s3://memorycraft-us-log-archive/stats/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:create new: DataFormat
ここまでできたら、次は先程追加したScheduleとDataFormatを設定します。
Schedule
data nodeの設定で追加されたScheduleを見てみます。Schedulesアコーディオンを開くと、
先ほど追加されたDefaultSchedule1が一つ登録されています。
これを以下のように設定します。
Name:schedule Type:Schedule StartDateTime:2012-12-24 00:00:00 Period:1 Days
StartDateTimeは処理期間、Periodは実行間隔です。
cronというよりはanacronのような仕組みのようで、DataPipelineが稼働し始めると、StartDateTimeが過去日付の場合は、現在に追いつくまでPeriod分のデータの処理を繰り返し処理してくれるようです。
DataFormat
Othersアコーディオンには、DefaultDataFormat1、2、3の3つのDataFormatが出来ています。それぞれDataNodesで設定したlog, log-archive, log-statsで新規追加したDataFormatです。これらはS3DataNodeからHiveを通すときに使用される変換用のマッピングです。
まず、log data nodeに割り当てられているDefaultDataFormat1を設定します。
前回の記事同様、fluentのフォーマットは、日時、fluentタグ、json文字列なので、3つデータカラムを登録します。
データカラムはColumnで設定し、カラム名<半角スペース>データ型の形で記載します。
データ型にはhiveで利用できる型の中から選びます。
ここでは、以下のように設定します。
Name:format-log Type:TSV Column:dt STRING Column:tag STRING Column:json STRING
同様に、2つの出力先も以下のように設定します。
Name:format-archive Type:TSV Column:dt STRING Column:host STRING Column:user STRING Column:method STRING Column:path STRING Column:code STRING Column:size BIGINT Column:referer STRING Column:agent STRING
Name:format-stats Type:TSV Column:path STRING Column:cnt BIGINT
ここまででDataNodeに関連する設定はひとまず終了です。
おそらくですが、S3DataNodeとDataFormatを設定することで、実行時にHiveのCREATE EXTERNAL TABLEクエリが自動的に発行されるようです。
Activity
次に、処理要素であるActivityを追加します。ヘッダから「Add activity」ボタンをクリックすると、右ペインのActivitiesに新しいactivityが追加されます。
ここで、まず以下のように設定します。
Name:archive Type:HiveActivity Schedule:schedule Input:log Output:log-archive
Input、Outputを設定することで、左ペインでactivityとdata nodeが矢印で結ばれます。
続いて、Runs Onでcreate new: Emr Clusterを選択します。
すると、ResourcesにDefaultEmrClusterが追加されます。
続いて、Hive Scriptを設定します。ここにはHQLを入れるのですが、クエリ中にもExpressionを使用します。ここでは、以下のように入力します。
INSERT OVERWRITE TABLE ${output1} SELECT dt,host,user,method,path,code,size,referer,agent FROM ${input1} LATERAL VIEW json_tuple(${input1}.json, 'host', 'user', 'method', 'path', 'code', 'size', 'referer', 'agent') j AS host,user,method, path, code, size, referer, agent WHERE substr(dt, 0, 10) = '#{@scheduledStartTime.format('YYYY-MM-dd')}' ORDER BY dt;
${output1}はactivityにアタッチされたOutput要素の1番目、${input1}はactivityにアタッチされたInput要素の1番目のテーブルがそれぞれ割り当てられるようです。また、#{@scheduledStartTime.format('YYYY-MM-dd')}では、日時が2012-12-24などが動的に入ります。
また、OnSuccess,OnFailなどで設定追加したAction要素にSNSArnを設定しておくと、処理の結果をメールで受け取ることもできるようですが、ここでは割愛します。
同じように、集計用のactivityも追加して、以下のように設定します。
Name:stats
Type:HiveActivity
Schedule:schedule
Input:log
Output:log-stats
HiveScript:INSERT OVERWRITE TABLE ${output1} SELECT path,COUNT(dt) FROM ${input1} LATERAL VIEW json_tuple(${input1}.json, 'host', 'user', 'method', 'path', 'code', 'size', 'referer', 'agent') j AS host,user,method, path, code, size, referer, agent WHERE substr(dt, 0, 10) = '#{@scheduledStartTime.format('YYYY-MM-dd')}' GROUP BY path ORDER BY path;
RunsOn:DefaultEmrCluster1
LogUrl:s3://memorycraft-us-hive-log/pipeline/stats/
Resources
これは、処理を実際に行うリソースです。
HiveActivityを選んだ場合は、リソースはEMRになります。
ここでは、さきほどのactivityで追加されたDefaultEmrCluster1を設定します。
Name:emr-log Type:EmrCluster TerminateAfter:2 hours EmrLogUrl:s3://memorycraft-us-hive-log/emr/ KeyPair:myfirstcloud-use-key MasterInstanceType:m1.small EnableDebugging:true LogUri:s3://memorycraft-us-hive-log/task/ Schedule:schedule CoreInstanceType:m1.small CoreInstanceCount:2 InstallHive:latest ActionOnTaskFailure:continue ActionOnResourceFailure:retryAll
多くは、実際にEMRのジョブフローを設定するときに見かける項目ですが、
ここでのポイントはEnableDebuggingとLogUri,EmrLogUriです。
これを設定しておくと、EMRの画面でどんなエラーが起きているかがわかるので、慣れないうちは設定しておくと便利です。
これですべての設定が完了しました。
内容をまとめると以下のようになります。
【Activities】
Name:archive
Type:HiveActivity
Schedule:schedule
Input:log
Output:log-archive
HiveScript:INSERT OVERWRITE TABLE ${output1} SELECT dt,host,user,method,path,code,size,referer,agent FROM ${input1} LATERAL VIEW json_tuple(${input1}.json, 'host', 'user', 'method', 'path', 'code', 'size', 'referer', 'agent') j AS host,user,method, path, code, size, referer, agent WHERE substr(dt, 0, 10) = '#{@scheduledStartTime.format('YYYY-MM-dd')}' ORDER BY dt;
RunsOn:emr-archive
LogUrl:s3://memorycraft-us-hive-log/pipeline/archive/
Name:stats
Type:HiveActivity
Schedule:schedule
Input:log
Output:log-stats
HiveScript:INSERT OVERWRITE TABLE ${output1} SELECT path,COUNT(dt) FROM ${input1} LATERAL VIEW json_tuple(${input1}.json, 'host', 'user', 'method', 'path', 'code', 'size', 'referer', 'agent') j AS host,user,method, path, code, size, referer, agent WHERE substr(dt, 0, 10) = '#{@scheduledStartTime.format('YYYY-MM-dd')}' GROUP BY path ORDER BY path;
RunsOn:emr-archive
LogUrl:s3://memorycraft-us-hive-log/pipeline/stats/
【DataNodes】
Name:log
Type:S3DataNode
Schedule:schedule
DirectoryPath:s3://memorycraft-us-log/logs/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:format-log
Name:log-archive
Type:S3DataNode
Schedule:schedule
DirectoryPath:s3://memorycraft-us-log-archive/archive/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:format-archive
Name:log-stats
Type:S3DataNode
Schedule:schedule
DirectoryPath:s3://memorycraft-us-log-archive/stats/#{@scheduledStartTime.format('YYYY-MM-dd')}/
DataFormat:format-stats
【Schedules】
Name:schedule
Type:Schedule
StartDateTime:2012-12-24 00:00:00
Period:1 Days
【Resources】
Name:emr-log
Type:EmrCluster
TerminateAfter:2
EmrLogUrl:s3://memorycraft-us-hive-log/emr/
KeyPair:myfirstcloud-use-key
MasterInstanceType:m1.small
EnableDebugging:true
LogUri:s3://memorycraft-us-hive-log/task/
Schedule:schedule
CoreInstanceType:m1.small
CoreInstanceCount:2
InstallHive:latest
ActionOnTaskFailure:continue
ActionOnResourceFailure:retryAll
【Others】
Name:format-log
Type:TSV
Column:st STRING
Column:tag STRING
Column:json STRING
Name:format-archive
Type:TSV
Column:dt STRING
Column:host STRING
Column:user STRING
Column:method STRING
Column:path STRING
Column:code STRING
Column:size BIGINT
Column:referer STRING
Column:agent STRING
Name:format-stats
Type:TSV
Column:path STRING
Column:cnt BIGINT
ここまでの設定を保存します。ヘッダーの「Save pipeline」をクリックします。エラーがあるとこの時点で、右ペインのErrorsにエラーが表示されるのでそれにしたがって修正します。
ここで、右上の「Back to List of Pipeline」のリンクをクリックします。
一覧ではPipelineが「PENDING」の状態になっています。
まだ設定を保存しただけで、このままでは実行されません。
次にアクティベートという処理を行います。
設定した内容のほとんどをFixし、実行もしくは実行待機状態にするための作業です。
もう一度「View pipeline」をクリックして、詳細画面に入ります。
ヘッダーに「Activate」ボタンがあるので、クリックします。
するとアクティベートに成功した旨のダイアログが現れます。
再度一覧に戻ると、ステータスが「SCHEDULED」になっています。
もし設定したScheduleが過去日付であれば、この時点で処理が開始されます。
未来日時であれば該当日時になると処理が開始されます。
処理の観察
この時点で、「View pipeline」を見ると、処理の一覧が表示されます。data nodeを用意したり、EMRフローを実行したりなどが表示されます。
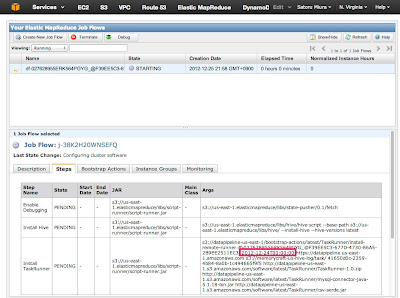
個人的にはEMRのジョブフローのログを見たほうがわかりやすいので、EMRの方を見てみます。
すると、過去日付を設定したので、即座にジョブフローが立ち上がっているのがわかります。
また、ジョブフロー中のInstall TaskRunnerの内容で、何日のスケジュールを実行しているのかが判断できそうです。
そして、ジョブフローを選択し、上部の「Debug」ボタンをクリックします。
ジョブフローのデバッグダイアログでは、処理が完了し、出力の終わったログを見ることができます。
結果
処理が終わったようなので、S3を見てみます。
おお!ファイルが出力されているようです。
内容を見てみると、、、、
"2012-12-24T14:16:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:16:22+00:00""10.118.137.132""-""GET""/assets/img/logo.png""404""329""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:16:23+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:25+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:26+00:00""10.118.137.132""-""GET""/assets/img/logo.png""404""329""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:27+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:28+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:32+00:00""10.118.137.132""-""GET""/img/logo.png""404""322""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:32+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:34+00:00""10.118.137.132""-""GET""/assets/img/loading.gif""404""332""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:34+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:34+00:00""10.118.137.132""-""GET""/img/logo.png""404""322""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:35+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:36+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:37+00:00""10.118.137.132""-""GET""/img/loading.gif""404""325""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:37+00:00""10.118.137.132""-""GET""/favicon.ico""404""321""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" "2012-12-24T14:16:38+00:00""10.118.137.132""-""GET""/assets/css/bootstrap.css""404""334""-""Mozilla/5.0 (Macintosh; Intel Mac OS X 10_8_2) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.101 Safari/537.11" ~~ 略 ~~ "2012-12-24T14:46:53+00:00""::1""-""OPTIONS""*""200""-""-""Apache/2.2.23 (Amazon) (internal dummy connection)" "2012-12-24T14:47:01+00:00""::1""-""OPTIONS""*""200""-""-""Apache/2.2.23 (Amazon) (internal dummy connection)" "2012-12-24T14:47:03+00:00""::1""-""OPTIONS""*""200""-""-""Apache/2.2.23 (Amazon) (internal dummy connection)" "2012-12-24T14:47:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:47:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:47:34+00:00""::1""-""OPTIONS""*""200""-""-""Apache/2.2.23 (Amazon) (internal dummy connection)" "2012-12-24T14:47:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:47:45+00:00""::1""-""OPTIONS""*""200""-""-""Apache/2.2.23 (Amazon) (internal dummy connection)" "2012-12-24T14:47:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:48:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:48:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:48:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:48:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:49:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:49:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:49:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:49:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:50:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:50:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:50:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:50:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:51:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:51:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:51:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:51:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:52:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:52:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:52:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:52:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:53:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:53:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:53:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:53:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:54:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:54:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:54:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:54:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:55:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:55:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:55:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:55:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:56:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:56:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:56:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:56:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:57:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:57:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:57:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:57:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:58:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:58:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:58:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:58:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:59:13+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:59:22+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:59:43+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0" "2012-12-24T14:59:52+00:00""10.118.137.132""-""GET""/health.txt""200""5""-""ELB-HealthChecker/1.0"
"*""16" "/""19" "/assets/css/bootstrap.css""5" "/assets/img/loading.gif""3" "/assets/img/logo.png""10" "/assets/js/bootstrap.js""4" "/assets/js/client.js""3" "/assets/js/jquery.min.js""5" "/favicon.ico""149" "/health.txt""165" "/icons/apache_pb2.gif""19" "/img/loading.gif""1" "/img/log.png""2" "/img/logo.png""3" "/signin""6" "/signup""6"
おお、うまく出力されているようです!
ここまでで、ログの移行と処理がすべてAWS上で行えるようになりました。
このログにはELBからのヘルスチェックも含まれていますが、HiveQLのWHERE句一発で簡単に除外できますね。
今回Scheduleの調査が中途半端でした。
たとえばStartDateTime が 2012-12-25 15:30:00で、Periodが1dayの場合、次回が2012-12-26 15:30:00になるのか、2012-12-26 00:00:00になるのか、StartDateTimeが毎回の実行日時に影響するのかは追って調査したいと思います。
どちらにしてもTokyoリージョンに来た場合にはJSTに対応してほしいですね。。
今回はHiveActivityだったため、ShellCommandやEC2リソースなどもあるので、いろいろ試せそうです。
結局、DataPipelineというのは、データ同士や処理プロセスを疎結合にすることで、データを抽象的に扱うためのツールなのかもしれません。
それにしてもAWSは留まることを知りませんねー。
以上です。