構成は以下のとおりで、すべてEC2インスタンスです。また今回はDBに関しての説明は省きます。
- repository(git): vvv.vvv.vvv.vvv
- admin(capistrano): xxx.xxx.xxx.xxx
- hoge1(web+app): yyy.yyy.yyy.yyy
- hoge2(web+app): zzz.zzz.zzz.zzz
各インスタンスでのアクセス関係は以下の通りです。
admin→(deploy)→ hoge1,hoge2 → (git clone) → repotitory
└→ (git ls-remote) → repotitory
まず、各インスタンス間でアクセスできるように設定します。
adminからhoge1, hoge2, repositoryへ、またhoge1, hoge2からrepositoryへSSHできるようにセキュリティグループの設定を行なっておきます。
次にadminからhoge1,hoge2, repositoryへアクセスできるよう、adminの公開鍵をhoge1, hoge2, repositoryに保存します。
admin
# su - memorycraft $ ssh-keygen -t rsa $ cat ~/.ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAslxvqb3fg7IA8qjrKbLanetaTcoESWznl9BrjmygSlUEaKlaqd5FRM1R4mGgJSHFOVV3rBArvRw1V14FW6QKaG6oVNBd6PVryXVWQufC0eSi+FBhkkdgISXUdpLApdx01ZxmMha9HvGl04Y+bSj0lz8oggfdBJrMAxGiUe3POy9dJA6Hw79FMVhBTcycxQ6aJ5PNxd/jOeiI/Npcwved/s7Y8DFwDTJAIz9uiCzdQrPmrM75gyrwis2I2kmeLANQ+d2pcsM8zZf7kglBTifmcegWTQkCkbu4WFO1BL8/JjaoWj7KIXFlHzstkPyn1duvbCBBmkR0HabbU+zNU4J/hw== memorycraft@ip-10-146-69-156 ↑ この出力内容をコピー(1)
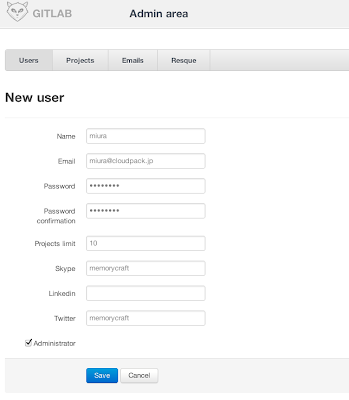
GitlabもしくはGithubへ(1)の公開鍵を登録します。GUIがない場合はgitユーザーの~/.ssh/authorized_keysに登録します。
hoge1, hoge2
# su - memorycraft $ ssh-keygen -t rsa Generating public/private rsa key pair. Enter file in which to save the key (/home/memorycraft/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /home/memorycraft/.ssh/id_rsa. Your public key has been saved in /home/memorycraft/.ssh/id_rsa.pub. The key fingerprint is: b5:6d:1b:f9:e6:ee:c8:86:a3:a6:27:b8:d0:54:2d:ad memorycraft@ip-10-146-93-65 The key's randomart image is: +--[ RSA 2048]----+ | | | o | | o o . | | . o . o . | | . E S . = | | o . + | | . .. .. o | | .. . o o..+ | | ...=.. ooo+ | +-----------------+ $ vi ~/.ssh/authorized_keys コピーした(1)をペースト $ chmod 600 ~/.ssh/authorized_keys
次にhoge1, hoge2からrepositoryにSSHアクセスできるよう、hoge1, hoge2の公開鍵をrepositoryに登録します。
hoge1, hoge2
$ cat ~/.ssh/id_rsa.pub ssh-rsa AAAAB3NzaC1yc2EAAAABIwAAAQEAzOkvpSWfge0pzSsfbIkVpPZU8xZ+XXoDr+NhWCVVD4iC+F3bh69C90FSGbEDLF1hrgQGcaU6THSmXgozm0uPp0uP2vbjsFgxyklEEDhZrr7kBWIpVx5k2uhzp9xFI1Ijd+xXm1BW1/w1pSvuo0IAvpKMT0Pr5JA5x/1jvQ2JWNSMuZEp19bAQjGA1kgy82BbmX8bQxcnNMKaewiMAT8DrORBFH+yzagvKIcJDhi2/8z5Fp9P0Yxq1clLHEQBnU2g8918Zq5KMkRNnwQEqSrl1KrLVNpuTxh3IdqBXDPxlrdMYDfqdOAfH92f5Mq1cpThJJV2Kv+iej4bkUFcm/CGBQ== memorycraft@ip-10-146-93-65 ↑ この出力内容をコピー(2)
capistranoのconfigで登録したリポジトリサーバーにこの内容(2)を登録します。
GitlabやGithubの場合は管理画面のSSH Keysで、gitだけの場合はgitユーザーの~/.ssh/authorized_keysに追加します。
必要なライブラリをインストールしておきます。
# yum install -y make openssh-clients gcc libxml2 libxml2-devel libxslt libxslt-devel python-devel wget readline-devel ncurses-devel gdbm-devel glibc-devel tcl-devel openssl-devel db4-devel byacc httpd gcc-c++ curl-devel openssl-devel zlib-devel httpd-devel apr-devel apr-util-devel sqlite-devel libicu-devel pcre-devel git-core python-setuptools python-devel libicu-devel python-setuptools python-devel libicu-devel git patch libtool php
またホスト登録のyes/noのダイアログを解消しておくため、それぞれ一度sshでログインを試みます。
admin
# su - memorycraft $ ssh memorycraft@yyy.yyy.yyy.yyy $ ssh memorycraft@zzz.zzz.zzz.zzz
hoge1, hoge2
#su - memorycraft $ ssh memorycraft@vvv.vvv.vvv.vvv
ここでcapistrano用にディレクトリを作成し、capistranoディレクトリの中でcapifyコマンド実行します。
capifyはcapistranoのタスクなどを定義するためのひな形を作成するためのコマンドです。
admin
$ mkdir ~/capistrano $ cd ~/capistrano $ capify . $ tree ~/capistrano capistrano |-- Capfile `-- config `-- deploy.rb
作成されたCapfileを以下のように修正します。
load 'deploy' if respond_to?(:namespace)
Dir['vendor/gems/*/recipes/*.rb','vendor/plugins/*/recipes/*.rb'].each { |plugin| load(plugin) }
load 'config/deploy' # remove this line to skip loading any of the default tasks
またconfig/deploy.rbを以下のように修正します。
set :application, "bookstore" #アプリケーション名
set :user, "memorycraft" #SSHアクセスする際のユーザー
set :use_sudo, false #sudoは使用しない
set :deploy_to, "/home/memorycraft/bookstore" #デプロイ先
set :scm, :git #今回はgitを使用
set :repository, "git@vvv.vvv.vvv.vvv:bookstore.git" # gitリポジトリ
set :branch, "master" # ブランチはmasterを選択
set :git_enable_submodules, 1 #サブモジュールを使用するか
set :deploy_via, :remote_cache #
role :web, "yyy.yyy.yyy.yyy","zzz.zzz.zzz.zzz"
set :keep_releases, 3
namespace :deploy do
task :start do ; end
task :stop do ; end
task :restart, :roles => :app, :except => { :no_release => true } do
end
end
ここでcap deploy:setupを行います。
$ cd ~/capistrano $ cap deploy:setup
するとhoge1, hoge2にデプロイ用のリリース管理ディレクトリが作成されます。capistranoはこのディレクトリを使用してデプロイの世代管理なども行うことができます。
hoge1, hoge2
$ tree bookstore/ bookstore/ ├── releases └── shared ├── log ├── pids └── system
これで準備ができたので、デプロイを行います。
admin
$ cd ~/capistrano $ cap deploy
するとタスク処理の進捗結果が出力されます。
デフォルトのdeployタスクは、Railsアプリのデプロイを想定しているため、結果には、例えばgitサーバーのEIPの正引き逆引きの不一致やRailsに特化したjavascript, stylesheet, imagesなどのディレクトリの検索などのエラーが表示されていますが、最終行にfailedという項目が表示されていなければ全体的には成功しているようです。
hoge1, hoge2
ここではhttpdでホストするために、/var/www/html/bookstoreにリンクします。
capistranoはcurrentというディレクトリに最新のデプロイを保存しているので、そこをリンクターゲットにします。
# cd /home # chmod 755 /home/memorycraft # cd /var/www/html # ln -s /home/memorycraft/bookstore/current/public bookstore
httpdでホストします。
# /etc/init.d/htpd start
hoge1,hoge2をブラウザ画面を見てみます。
ともにFuelPHPがホストされているのがわかります。
次に、開発環境でfuel/app/views/welcome/index.phpの中身を変えてpushします。
$ cd ~/bookstore $ vi fuel/app/views/welcome/index.php <h1>Welcome!</h1> ↓ <h1>Welcome!(version 2)</h1> $ git add . $ git commit -m 'change welcome message to version 2' $ git push origin master
そして、deployします。
$ cd ~/capistrano $ cap deploy
ブラウザで確認します。
きちんとデプロイされています。
次にこれをひとつ前のバージョンに戻してみます。
デプロイを前のバージョンに戻すには、deploy:rollbackタスクを実行します。
$ ~/capistrano $ cap deploy:rollback
おお!、もとに戻っています!
これで、アプリケーションのデプロイコントロールがだいぶ楽になりました。
次回はcapistranoでマイグレーションを行いたいと思います。
今回は以上です。